

Pet City is a platform that assists users in finding a suitable pet hotel to care for their pets for short periods. By creating a card with their pet's information and hotel requirements, including name, gender, age, and food preferences, users can filter through pet hotels that meet their needs and make an informed choice quickly.
2 months
UI/UX Designer
UX Research
Mockups
Hexschool capstone project
Pet City was a Hexschool capstone project completed by a team of four members, including front-end and back-end developers, within two months. As the UI/UX Designer, my main focus was on UI design, with some input in UX.
Create a platform that provides users with a sense of security when searching for pet hotels.
Sometimes pet owners are unable to find someone to care for their pets and therefore need to find a pet hotel.
The developers conducted interviews with pet owners to gather insights into their needs and concerns when searching for a pet hotel. Based on their findings, I drew some important conclusions as follows.

After completing the product design, I conducted research to determine the demand for a pet hotel booking platform in the market. In 2019, there were approximately 2,153 legal pet hotels nationwide, and this number increased to 3,840 in 2023, showing a growth rate of approximately 78.3%. This indicates that consumer demand is increasing year by year.
As there are currently no platforms providing reservation and exposure services for pet hotels and pet owners, it can be inferred that Pet City has the potential to tap into the market for pet hotel services.

Additionally, I became aware of consumer concerns regarding transactions with pet hotels through a press release issued by the Consumer's Foundation in Chinese Taipei. Therefore, it is crucial to consider how to ensure secure transactions for both consumers and pet hotel owners on the platform during the product iteration process.



Our product serves two user groups: pet owners and pet hotel owners. The backend for pet owners allows them to manage their reservations, while the backend for pet hotel owners enables them to manage their pet hotels.

Users need to select whether they are a pet owner or a pet hotel owner to verify their identity.

I integrated a pet card selector into our search bar design including specific information about the pet's requirements.

When reviewing wireframes, I shared my ideas on designing a user-friendly interface and clarified the necessary data connections with the database before mockup.


I maintained open communication with the developers to ensure that the designs were feasible for them to implement when designing the mockups.
The pet card feature streamlines the user flow for finding a suitable pet hotel and communicating the pet's needs to the hotel. Users can easily create and modify individual pet cards.

I integrated the pet card selector with the search bar, enabling users to filter pet hotels based on their needs in one step.

To facilitate a faster selection process, the filter function is designed with radio buttons and checkboxes instead of a dropdown list, enabling users to easily choose from the available options.

I redesigned the information sections, such as business hours, service labels, and reviews, to make them easier to read and more clear for the user.



The goal of Pet City is to provide users with a platform to select a pet hotel that feels like a home for their pets. To reflect this, the logo design features elements such as a heart and home. I ultimately chose a simple combination of shapes to represent a house, dog, and cat.

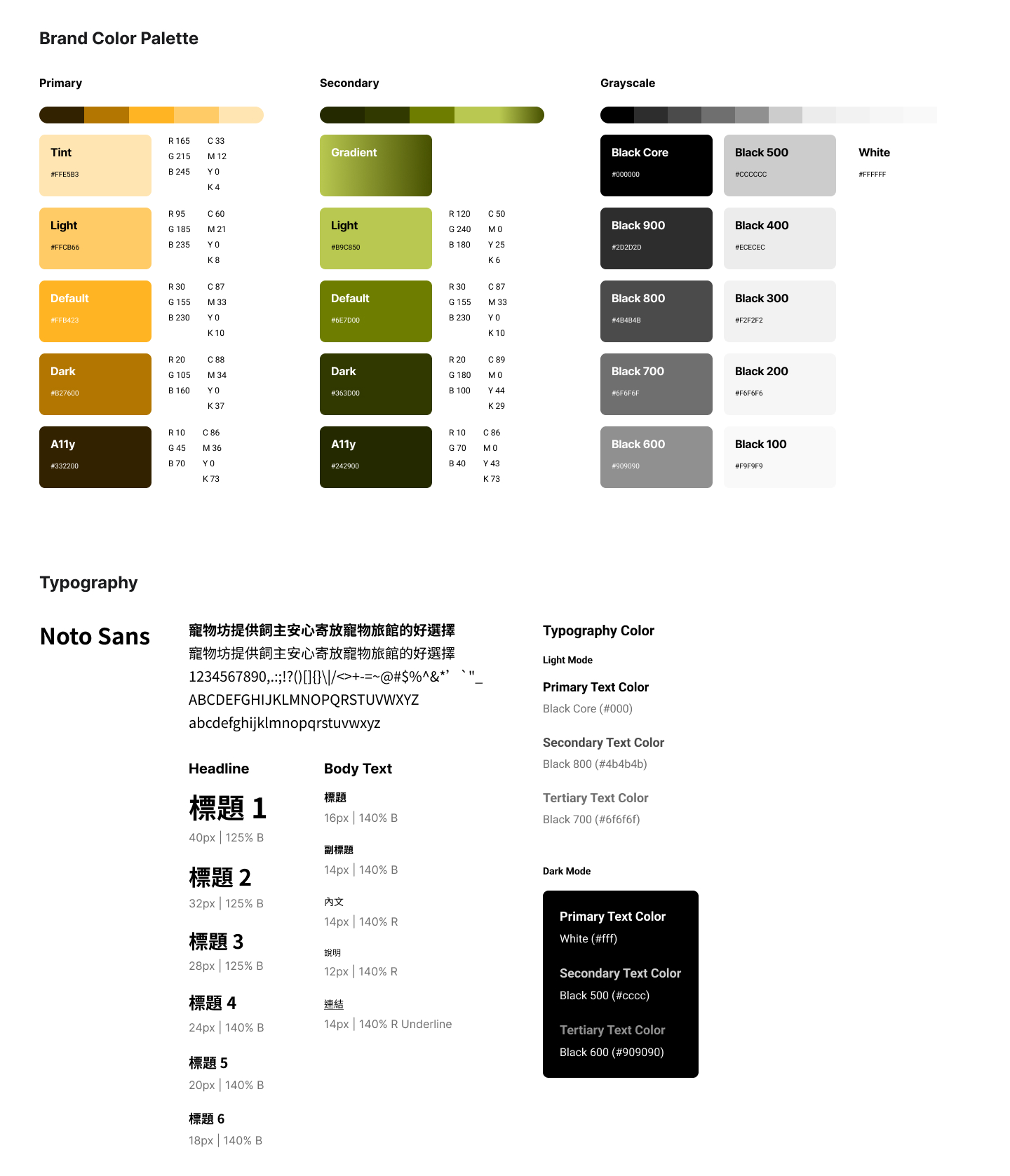
Orange represents warmth, energy, and happiness, while green represents peace and health. It's similar to how I imagined pets playing joyfully on the grass.

To maintain consistency in the product design, I first established a design system including color, font, buttons, and text inputs. I then utilized them to design all the components within Pet City.

Due to the project's deadline, we did not have enough time for in-depth research studies. We only reviewed the wireframes and mockups to check if the user flow was user-friendly or needed modifications. In the future, we plan to conduct a usability test to obtain direct feedback from users when they use our product.
After completing the Pet City project, I realized that good product design should not only consider the user's needs but also involve effective communication with developers regarding the interface design, data requirements, and project timeline feasibility. Communication is the foundation of effective teamwork.